Part 1: Introduction
Rapid Sencha Ext JS application building
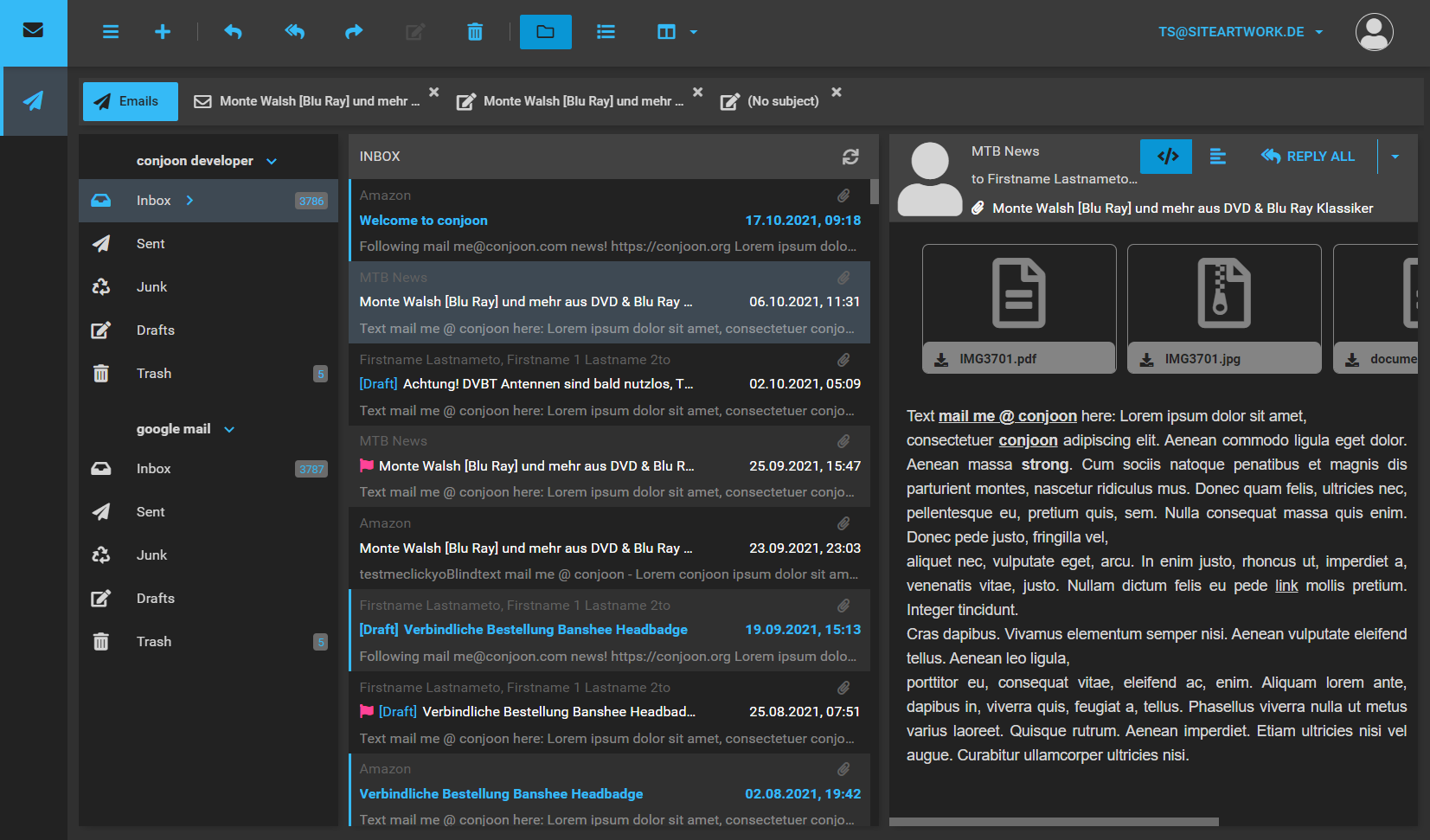
coon.js introduces itself with “Toolset for rapid Sencha Ext JS application building”, and I’m using it for a few years now in various projects, including conjoon, a webmail suite handcrafted with JavaScript and built for the web.
In this article series, I want to give insights on how to use the (NPM) packages which are part of coon.js, and how to create configurable and extensible ExtJS applications with their help.
The introduction to this series gives a quick overview of the core packages of the project, and what they are used for.

Core Packages
coon.js consists of various packages which are maintained over at github.com. The most notable packages — for application development, that is — are:
-
extjs-lib-core
-
extjs-lib-comp
-
extjs-comp-navport
From top to bottom (as listed), the packages depend on each other — extjs-lib-comp depends on extjs-lib-core, and extjs-comp-navport on extjs-lib-comp. Here’s how and why:
extjs-lib-core
extjs-lib-core is a core package that provides basic functionality and utility methods for building ExtJS applications. The core-package provides non-view related implementations.
While it implements one of the most important core features that allow developers to quickly tailor ExtJS applications, it is home of PageMap extensions that allow for dynamically adding and removing data from a BufferedStore.

The fundament, however, is coon.core.app.Application — a specification of Ext.app.Application which provides (almost) automated routing and advanced launch hooks.
Fine tune your applications and the modules they expose with the help of agnostic packages
The automated launch hooks make it possible to plug into the application’s setup and all the processes involved during launch, to add plugins and packages — not during build-time, but during runtime of an ExtJS application. This lets you fine tune your applications and the modules they expose with the help of agnostic packages which can be developed completely independent from each other, and independent from the application they’re later used in. This functionality is abstracted to a larger degree in this package, and to make more sense of it in an UI-environment, extjs-lib-comp comes into play.

extjs-lib-comp
extjs-lib-comp builds upon extjs-lib-core and goes more into the direction we’d expect from a library that enhances ones ExtJS experience — it provides a collection of extended view functionality to be used with ExtJS, among other things:
-
Livegrid-plugin for ExtJS grids that implement the PageMap extensions from extjs-lib-core
-
A Viewport specification providing easy access to routing options, routes and fallbacks, if routes won’t match
-
a view-specific application implementation for processing launch hooks
-
bug fixes and improvements to existing ExtJS components
-
… and of course (beautiful) out-of-the-box components
extjs-comp-navport
It all culminates in extjs-comp-navport which represents the backplate for an application built with coon.js — a viewport template that is easily configurable with packages that serve as module representatives, allowing routing, navigation and managing views (e.g. navigation trees, module specific toolbars) with ease.
The next part in this article series will shed some light on the configuration options that come with an application built with extjs-lib-core, before we take a deep dive and build an application from scratch using NPM and coon.js.